안녕하세요. 맛있는 기획을 하고싶은 기획자 더블크림입니다.
오늘은 기획을 하면서 화면 레이아웃이나 디자인적으로 참고할만한 벤치마킹 사이트를 추천해드리려고합니다.
실무에서 유용하게 참고한 사이트이니 도움이 되셨으면 좋겠습니다.

1. 핀터레스트
가장 먼저 추천해드리는건 단연코 핀터레스트
핀터레스트는 웹사이트/모바일/각종 시스템 등 화면 뿐 아니라 평소 일상속에서도 많이 쓰이는 사이트입니다.
게다가 글로벌한 플랫폼으로 자료가 굉장히 방대합니다.

이렇게 검색창에 원하는 키워드로 검색하시면 됩니다.
영어로 검색하거나 한글로 검색해도 무관!

포괄적으로 검색할때 쓰는 키워드 : web design ui layout
각종 레이아웃의 웹 화면들이 쏟아져 나옵니다.
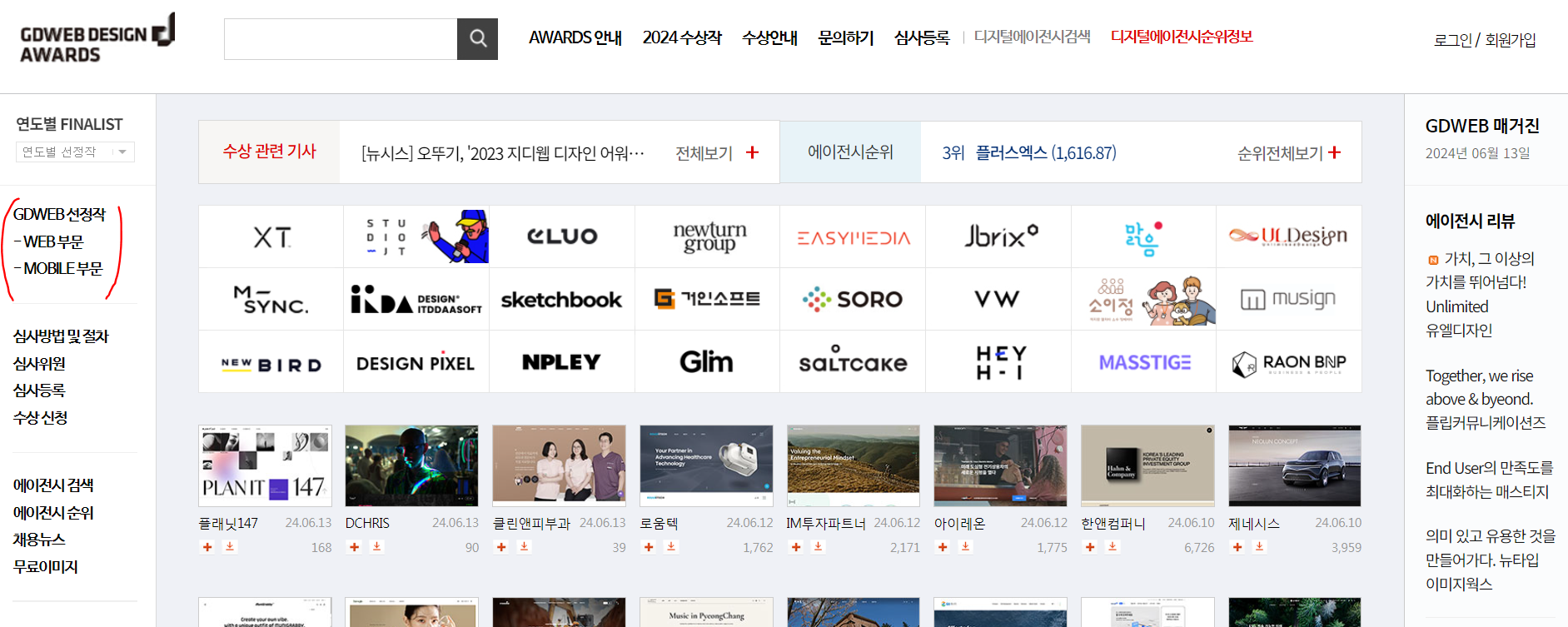
2. GDWEB(지디웹)
지디웹은 사실 알만한 분들은 다들 아실텐데요.
국내 웹/UX분야로 디자인을 중심으로 우수작을 선정하고 있습니다. 우수작만 골라서 볼 수 있으니 더욱 도움이 되겠죠. 국내 뿐 아니라 일본/해외 웹사이트 메뉴도 있으니 더욱 유용합니다.

왼쪽 메뉴에서 web부문을 클릭하면 이렇게 web부문에 속한 카테고리와 전체 웹사이트가 나옵니다.
카테고리별 원하는 분야를 볼 수 있어요.

3. DBCUT(디비컷)
국내에서 오래된 웹디자인 포털사이트 디비컷 입니다.
신입 때 많이 봤던거 같네요ㅎㅎ
지디웹과 차이점은 여기는 오픈/리뉴얼된 최근 신상 사이트를 볼 수 있다는 점?
지디웹과는 다른 형태의 사이트입니다.

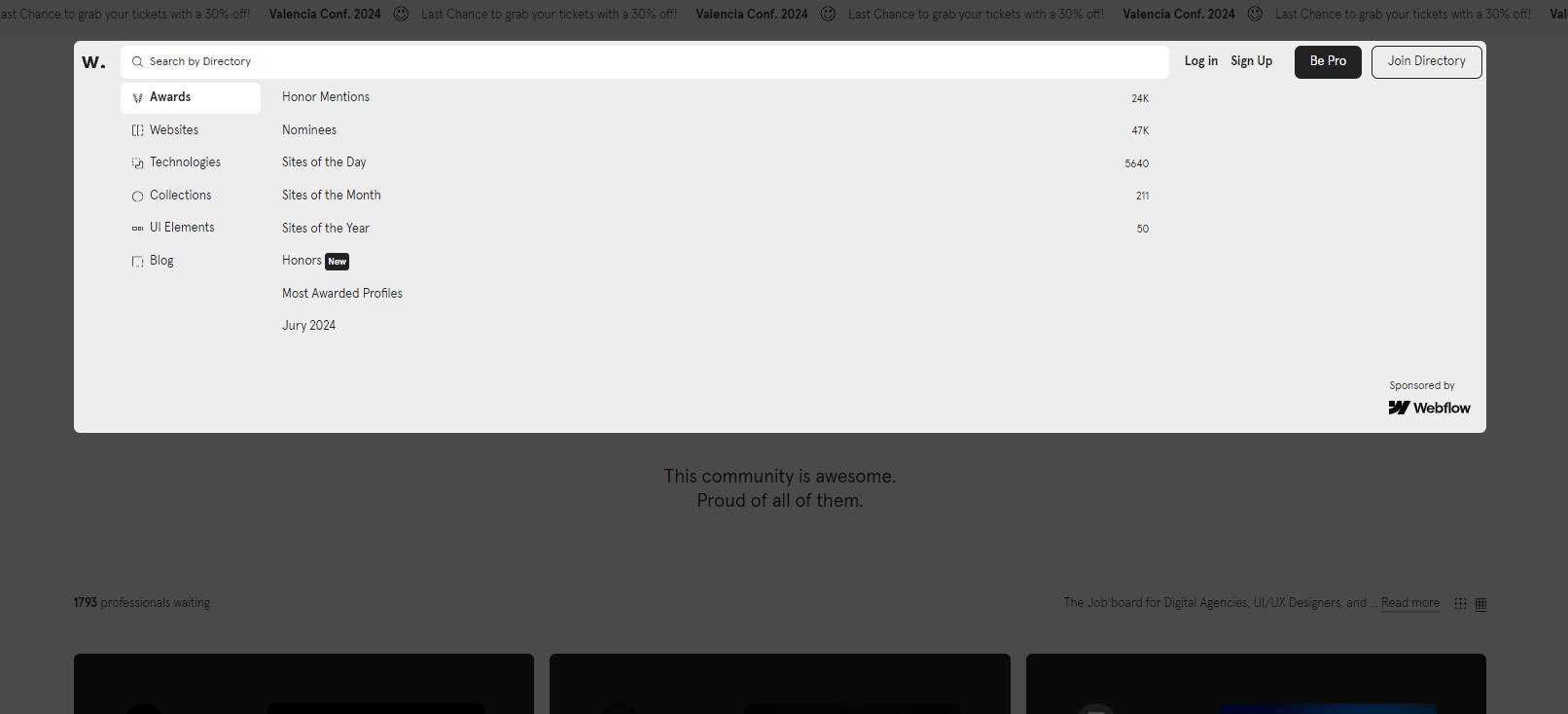
4. Awards
아주 유명한 글로벌한 디자인 사이트 Awards입니다. 처음에는 낯설고 다루기가 살짝 어려울 수 있어요.
먼저, 상단의 검색창을 클릭하고 검색해보시는걸 추천드립니다. 원하는 카테고리를 선택하고 들어가면 엄청난 인사이트를 발견할 수 있을거에요.

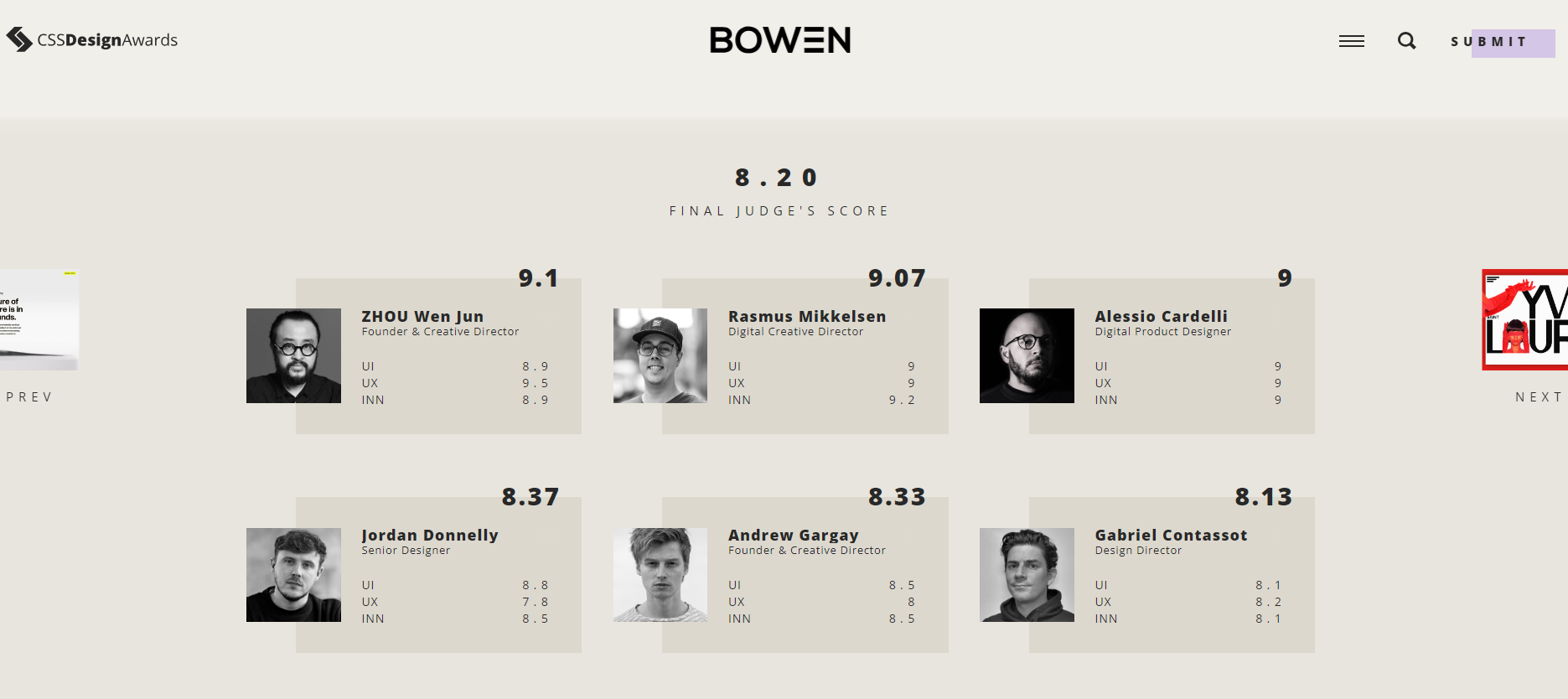
5. CSS Design Awards
CSS Design Awards도 꽤 역사있는 글로벌 웹디자인/개발 어워드 플랫폼입니다. 후보작과 수상작을 모두 볼 수 있어서 콘텐츠가 더욱 풍성합니다. 특이점은 상세페이지에서 해당 화면과 맨 아래로 내려보면 해당 작품의 심사위원별 부문별 점수를 볼 수 있습니다. UI 점수, UX 점수 나뉘어 볼 수 있어요. 신기하죠ㅎㅎ

6. CSS Winner
위에서 본 CSS 디자인어워드 사이트와 비슷합니다. 동일하게 수상작, 후보작을 볼 수 있고 분야별 점수가 더욱 상세하게 되어있어서 유익합니다. CSS Winner는 북마크를 해두고 자주 들어가진 않았는데 앞으로 자주 봐야겠어요.
SUBMIT SITE 메뉴를 들어가면 자유롭게 평가받고 싶은 웹사이트 정보를 제출하고 심사받을 수 있습니다.

7. WWIT(윗)
WWIT은 국내 앱을 모아서 볼 수 있는 사이트입니다. 카테고리별 분류가 되어있어 원하는 분류를 선택해서 보면 되고, 하나를 선택하면 앱 내 메뉴별 상세 화면들이 전부 캡쳐되어있어요. 이게 진짜 큰 장점인 것 같습니다. 직접 앱을 설치해서 보지 않아도 어떤 화면이 있는지 전부 볼 수 있습니다. 꽤나 강력하게 우리에게 도움을 줄 수 있는 사이트인 것 같아요.
앱 기획할 때 참고하기 정말 유용할 듯 합니다.

이 외에도 기획할 때 참고하기 좋은 사이트가 정말 많지만, 오늘은 여기까지 포스팅해보도록 하겠습니다.
실무에서 유용하게 쓰시기 바랍니다.
↓ 함께 보면 좋은 글
기획자라면 반드시 작성하는 문서를 무료로 공유하고 있습니다.
- 요구사항정의서
- IA(메뉴구조도)
- 화면설계서(=스토리보드/기획서)
UI/UX 웹, 앱, 서비스 기획 화면설계에 필요한 문서📚
안녕하세요. 맛있는 기획을 하고싶은 기획자 더블크림입니다. 실제 실무에서 경험한 내용을 바탕으로 화면설계에 필요한 문서 관련하여 정리해보았습니다.기획자 신입, 초급 경력이신분들에
whybini.tistory.com
'기획 자료' 카테고리의 다른 글
| 화면설계서 양식, 작성하는법 [무료배포] (0) | 2024.06.27 |
|---|---|
| I.A(Information Architecture) 양식, 작성하는법 [무료배포] (1) | 2024.06.27 |
| 요구사항정의서 양식, 작성하는법 [무료배포] (0) | 2024.06.27 |
| UI/UX의 차이 및 중요성✅ (0) | 2024.06.15 |
| UI/UX 설계 기획할 때 반드시 작성하는 문서📚 (0) | 2024.06.09 |



