안녕하세요. 맛있는 기획을 하자 더블크림 입니다.
기획자의 필수 작성 문서 화면설계서란 무엇인지? 화면설계서를 작성하는 방법에 대해 알아보겠습니다.

화면설계서란?
화면설계서는 기획 업무에서 가장 중요한 문서로 프로젝트에서 핵심적인 역할을 합니다.
화면설계서의 이름은 여러가지로 불리는데 스토리보드, 기획서 등으로도 불리고 모두 동일한 문서입니다.
시스템이 구현되는 모든 내용을 담고있고, 이 문서를 바탕으로 결과물이 나오기 때문에 모든 기획 문서 중 가장 세심하게 챙겨야할 문서입니다.
기획 과정에서 나온 모든 것을 담기 때문에 화면설계서가 잘 나와야 프로젝트가 산으로 가지 않겠죠.
화면설계서 작성방법
I.A를 바탕으로 작성하게 됩니다. 그렇기 때문에 I.A 작성이 빈틈없이 되어야합니다.
먼저 메인 화면과 중요도가 높은 메뉴를 하나 잡아서 메인/서브 각각 초안을 그립니다.
내가 화면설계서를 그릴 동안 디자인 시안을 작업해야하기 때문입니다.
메인/서브 컨펌이 완료되면, 나머지 메뉴들의 서브 화면과 기타 화면들을 순차적으로 작성합니다.
가장 중요한 건 화면별 디스크립션을 상세하게 작성해야합니다.

제가 배포하는 양식을 기준으로 설명드리겠습니다.
양식의 항목은 아래와 같습니다.
- 표지 (프로젝트명 + 버전 + 날짜)
- 변경내역(히스토리)
- 화면설계
| 항목 | 설명 |
| 변경내역 (히스토리) |
히스토리는 현재와 과거를 잇는 중요한 내용이면서 서로의 약속에 대해 증거 역할을 합니다. 변경이 많이 되면 나중에 이게 원래는 어떤거였고 변경은 왜 되었지? 찾기가 어렵습니다. 그때 그때 메일을 찾아보기에는 힘들죠. 그리고, 히스토리 관리를 해두어야 고객사와 소통 시에도 보다 수월합니다. 파일을 계속 주고받고 히스토리 확인을 함께 하기 때문에 증거가 됩니다. 히스토리 작성 시에는 현재 버전과 날짜를 적고, 각각 화면 ID를 적습니다. 해당 화면의 변경 내용을 최대한 자세히 적고 누가 작성했는지 작성자 이름을 기입합니다. |
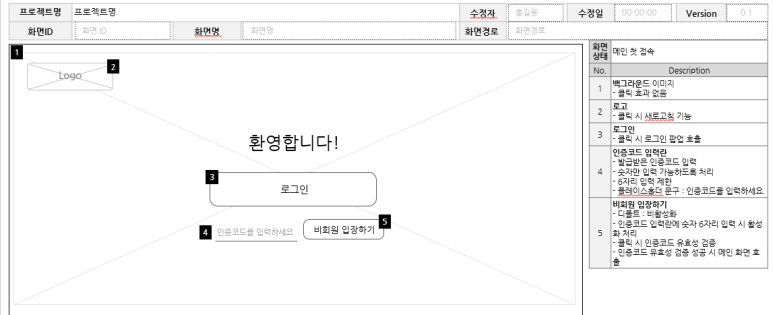
| 화면설계 | 화면설계 장표에는 여러가지 기입할 항목이 많습니다. 화면마다 ID도 생성하고 화면명과 화면 경로(위치)를 기입합니다. 화면을 그리고 해당 요소별 자세한 디스크립션(설명)도 작성해야하죠. 고객사와 실무자 모두가 집중하고 있는 화면이기때문에 고려할 사항이 많습니다. 디자이너만 보거나 개발자만 보는게 아니라 모든 파트별 실무자가 이 자료를 보고 작업을 합니다. |

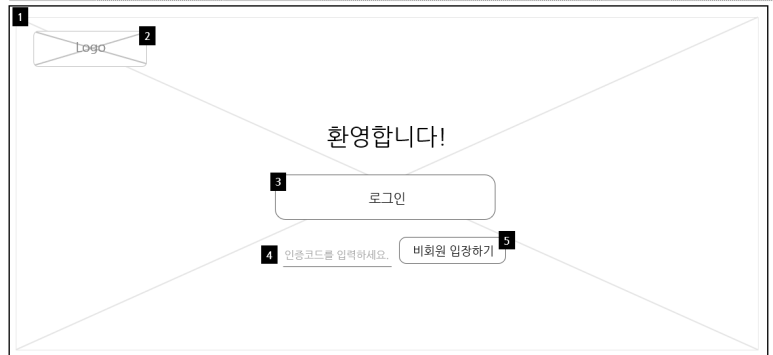
예시 화면을 보겠습니다.
이미지가 깔려있고 그 위에 로고와 문구, 버튼, 텍스트박스가 있습니다. 요소별 하나씩 상세 설명이 필요합니다.
이 화면은 누가봐도 로그인 화면이기 때문에 디자이너가 로그인 화면과 어울리도록 적합한 이미지를 사용하거나 적합한 배경이 될 수 있도록 디자인 요소를 넣을 것 입니다.
그러나, 이미지의 역할에 대해서는 기입해야합니다.
단순한 이미지인건지 롤링되는건지 클릭할 수 있는지 등등
인증코드를 입력하는 입력란(텍스트박스)에는 어떤 걸 입력해야 유효값으로 판단하는지 등 설명이 들어가야합니다.
" 디스크립션은 얼마나 어디까지 어떻게 자세히 적어야해? "
내 입장에서는 자세히 적었는데 개발자 입장에서는 설명이 부족할 수 있고,
내가 자세히 적지 않았는데 개발자가 알아서 뚝딱뚝딱 센스있게 작업하는 경우도 있습니다.
디스크립션은 실무자 간 오해를 줄일 수 있도록 최대한 자세히 적되 보기 쉽게 작성하는 것이 기본입니다.
내 머릿속에 있는 생각들을 먼지 한톨까지 끌어서 문서에 녹여내야합니다. 설명 없이 문서만 보더라도 기획 의도를 70%이상 알 수 있도록 모든 사람들의 이해를 최대치까지 끌어올릴 수 있어야합니다.
화면설계서 양식



화면설계서 양식을 공유드리겠습니다.
심플한 형태의 양식으로 진행하시는 프로젝트에 맞춰서 항목을 추가하거나 삭제하여 사용하시면 됩니다.
↓ 기획자가 반드시 작성하는 필수 문서 더 알아보기
요구사항정의서 양식, 작성하는법 [무료배포]
안녕하세요. 맛있는 기획을 하자 더블크림 입니다.기획자의 필수 작성 문서 요구사항정의서란 과연 무엇인지? 요구사항정의서를 작성하는 방법에 대해 알아보겠습니다.요구사항정의서란?IT 프
sweetgoing.kr
I.A(Information Architecture) 양식, 작성하는법 [무료배포]
안녕하세요. 맛있는 기획을 하자 더블크림 입니다.기획자의 필수 작성 문서 I.A란 과연 무엇인지? I.A를 작성하는 방법에 대해 알아보겠습니다. I.A란?I.A(Information Architecture)는 정보구조도 라는 뜻
sweetgoing.kr
'기획 자료' 카테고리의 다른 글
| HTML 색상코드 추출, 조합 사이트 추천 (0) | 2024.07.02 |
|---|---|
| I.A(Information Architecture) 양식, 작성하는법 [무료배포] (0) | 2024.06.27 |
| 요구사항정의서 양식, 작성하는법 [무료배포] (0) | 2024.06.27 |
| UI/UX의 차이 및 중요성✅ (0) | 2024.06.15 |
| 레이아웃, 디자인 화면 벤치마킹 추천 사이트 ✅ (0) | 2024.06.13 |



