안녕하세요. 더블크림 입니다.
색상은 웹 페이지의 시각적 요소를 결정하는 데 사용되며, 사이트의 전체적인 느낌을 정의합니다.
HTML 색상 코드의 활용 방법과 색상을 쉽게 찾고 추출할 수 있는 사이트를 알려드리겠습니다.

디자이너만 색상코드를 보는게 아니죠. 기획자도 HTML 색상 코드는 필수 도구입니다.
디자인된 화면을 보았을 때 색감이 괜찮은지 전체적으로 조화로운지 이 사이트의 주제와 어울리는지 함께 봐야해요.
기획자도 디자인적인 요소를 어느정도 파악하고 있어야 고객사에게 설명하거나 리뷰할 때 더욱 전문적이게 다가갈 수 있습니다.
HTML 색상 코드란?
HTML 색상 코드는 웹 페이지의 색상을 정의하는 6자리의 헥사 코드입니다.
이 코드는 #로 시작하며, 16진수 형식으로 작성됩니다. 예를 들어, #FFFFFF는 흰색, #000000는 검은색을 나타냅니다. RGB (빨강, 녹색, 파랑) 색상 모델을 기반으로 하며, 각 두 자리 숫자는 각각의 색상 강도를 나타냅니다.
HTML 색상 코드의 활용
1) 브랜드 아이덴티티
강화 색상은 브랜드의 정체성을 표현하는 강력한 도구입니다. 특정 색상은 브랜드를 쉽게 인식하게 하고, 감정적인 연결을 형성합니다. 예를 들어, 팬톤이 선정한 2024년 올해의 색상인 피치 퍼즈(Peach Fuzz)는 따뜻함과 포용력을 상징하며, 이를 통해 브랜드의 긍정적인 이미지를 강화할 수 있습니다. 이러한 트렌디한 색상을 적절히 활용하면 브랜드 아이덴티티를 더욱 견고하게 할 수 있습니다.
2) 사용자 경험 향상
웹 접근성은 색상 선택에서 매우 중요한 요소입니다. 적절한 색상 대비를 사용하면 시각 장애를 가진 사용자를 포함한 모든 사용자가 콘텐츠를 쉽게 읽고 이해할 수 있습니다. WCAG(Web Content Accessibility Guidelines)에 따르면 텍스트와 배경 간의 최소 대비 비율은 4.5:1이어야 합니다. 예를 들어, 밝은 배경에 어두운 텍스트를 사용하거나, 반대로 어두운 배경에 밝은 텍스트를 사용하여 가독성을 높일 수 있습니다.
3) 디자인 트렌드 반영
최신 디자인 트렌드를 반영한 색상 선택은 웹사이트나 앱을 현대적이고 세련된 느낌으로 만들어줍니다. 2024년 트렌드 컬러로는 애프리콧 크러시(Apricot Crush), 엘리멘탈 블루(Elemental Blue), 업워드(Upward) 등의 색상이 있습니다. 이러한 색상은 자연에서 영감을 받아 평온함과 창의성을 동시에 표현할 수 있습니다. 디자인에서 이러한 트렌드를 반영하면 사용자에게 신선하고 매력적인 경험을 제공할 수 있습니다.
4) 감정적 반응 유도
색상은 사용자의 감정적 반응을 유도하는 중요한 요소입니다. 특정 색상은 특정 감정을 불러일으킬 수 있습니다. 예를 들어, 파란색 계열의 색상은 신뢰와 안정감을, 녹색 계열은 평온함과 생명력을, 빨간색 계열은 에너지를 상징합니다. 이를 통해 사용자가 웹사이트나 앱을 사용할 때 느끼는 감정적 반응을 조절할 수 있습니다.
5) 시각적 계층 구조
구축 색상은 시각적 계층 구조를 구축하는 데도 사용됩니다. 중요한 요소에 밝고 눈에 띄는 색상을 사용하면 사용자의 시선을 자연스럽게 유도할 수 있습니다. 예를 들어, CTA(Call to Action) 버튼이나 중요한 공지사항은 대비가 강한 색상을 사용하여 주목도를 높일 수 있습니다. 이는 사용자 경험을 향상시키고, 웹사이트나 앱의 목적을 효과적으로 달성하는 데 도움이 됩니다.
색상코드 추출 사이트 추천
1) HTML Color Codes
원하는 색상을 클릭하여 코드이름을 알 수 있습니다.

더 디테일하고 세부적인 색상은 스크롤하여 조금 내리면 컬러픽커가 나옵니다.
여기서 아래 색상 바를 드래그하고 원하는 색상 계열로 맞춰지면 가운데 해당 색상이 그라데이션으로 보여집니다.
마우스로 찍으면 해당 색상 코드를 알 수 있습니다.

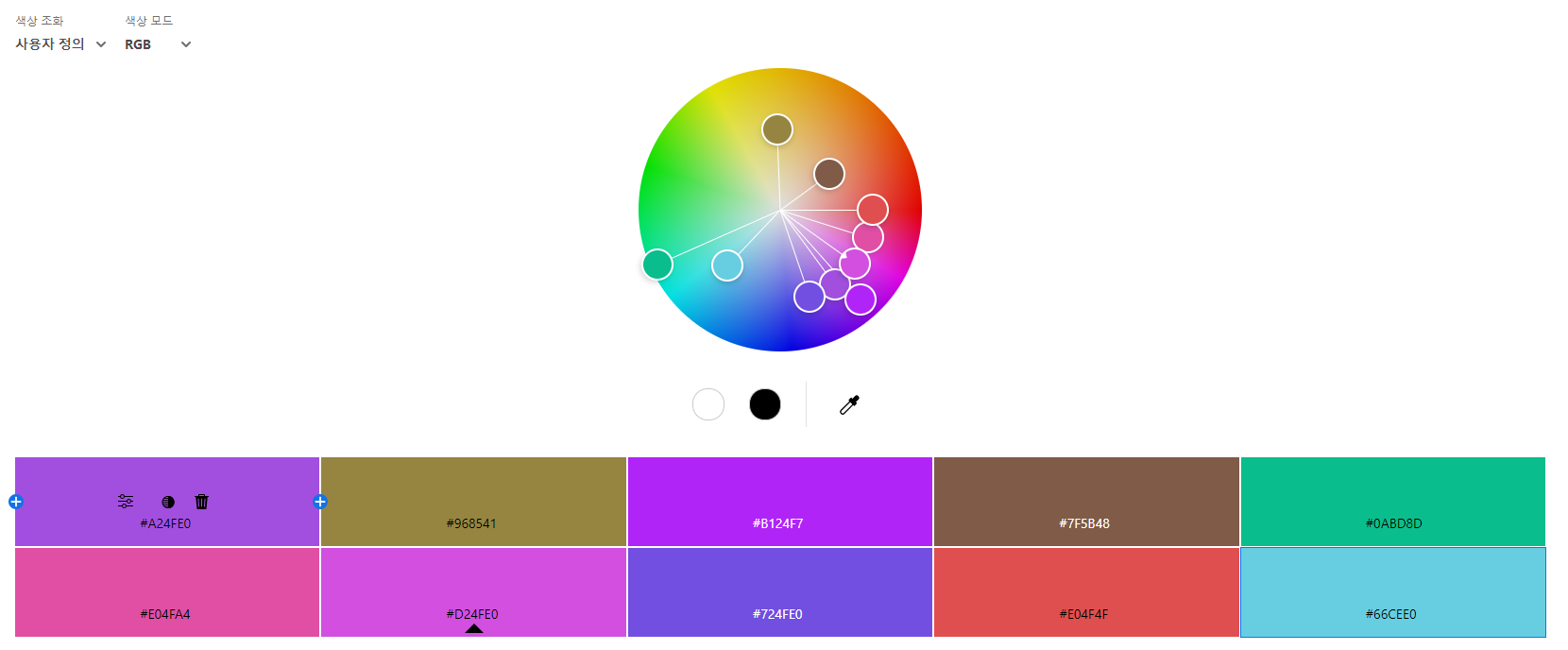
2) Adobe Color
색상 휠을 사용하여 색상을 조합하고 팔레트를 만들어봅니다.

상단의 '색상 조화' 드롭다운메뉴를 클릭하여, 유사색상/단색/보색 등으로도 만들어볼 수 있습니다.

3) ColorSpace
색상을 선택하고 GENERATE(생성)버튼 클릭 후 아래로 스크롤 해보면 여러 카테고리로 색상 조합이 만들어져있습니다.
이 사이트는 좀 대박인거같네요. 무려 25가지로 색상 팔레트를 생성해줘요.
감각적인 색조합을 마구마구 찍어낼 수 있습니다.



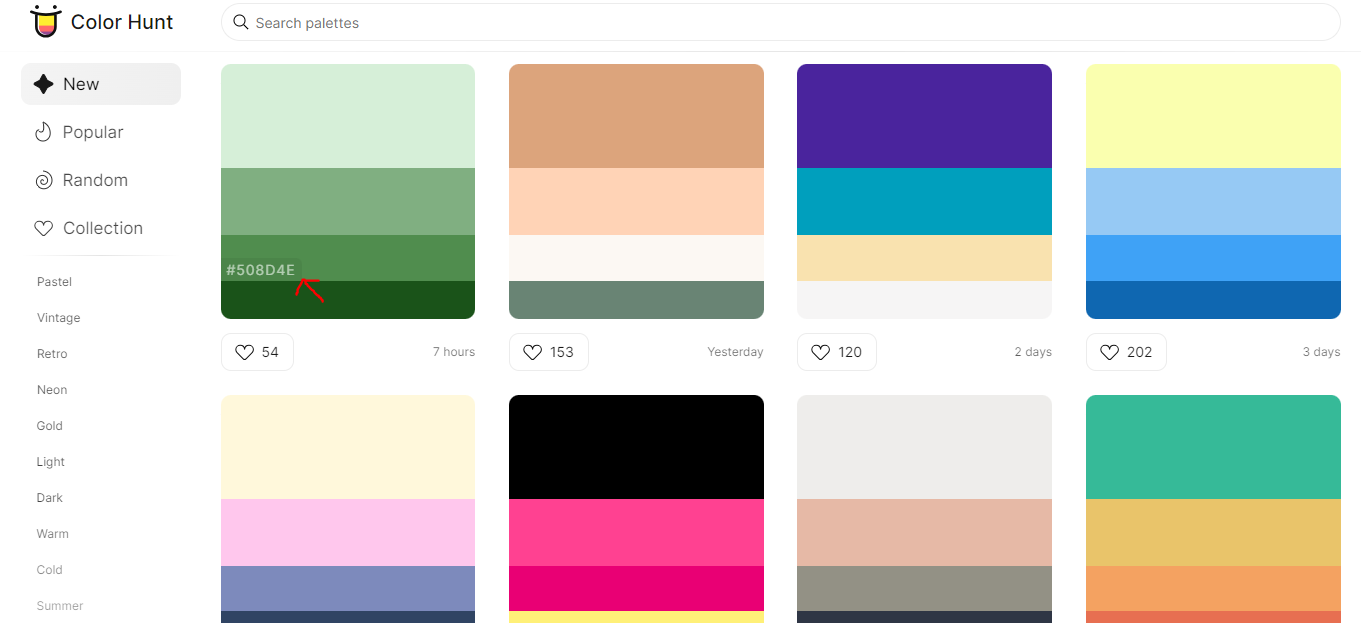
4) Color Hunt
여기도 색조합 사이트입니다. 마우스 오버하면 코드 정보가 나옵니다.
신규/인기/랜덤 등으로 조합 결과를 볼 수 있고 파스텔/빈티지/네온/다크/계절 등등 다양한 카테고리로 색조합을 볼 수 있어서 정말 인사이트가 가득한 유용한 사이트입니다.

HTML 색상 코드 활용과 색상코드 정보 및 조합 할 수 있는 추천 사이트에 대해 알아보았습니다.
HTML 색상 코드는 웹 및 앱 디자인에서 필수적인 요소로, 브랜드 아이덴티티를 강화하고, 사용자 경험을 개선하며, 최신 트렌드를 반영하고, 감정적 반응을 유도하며, 시각적 계층 구조를 구축하는 데 중요한 역할을 합니다.
2024년의 디자인 트렌드를 잘 활용하고, 접근성을 고려한 색상 선택을 통해 더욱 매력적이고 포용적인 디지털 제품을 구축하는데 도움이 많이 되기를 바랍니다.
'기획 자료' 카테고리의 다른 글
| 화면설계서 양식, 작성하는법 [무료배포] (0) | 2024.06.27 |
|---|---|
| I.A(Information Architecture) 양식, 작성하는법 [무료배포] (0) | 2024.06.27 |
| 요구사항정의서 양식, 작성하는법 [무료배포] (0) | 2024.06.27 |
| UI/UX의 차이 및 중요성✅ (0) | 2024.06.15 |
| 레이아웃, 디자인 화면 벤치마킹 추천 사이트 ✅ (0) | 2024.06.13 |



